
Project
General Counsel AI
Type
Product design, Front-end development, Design systems
Role
Multidisciplinary Designer
Years
May 2024 - July 2024
About
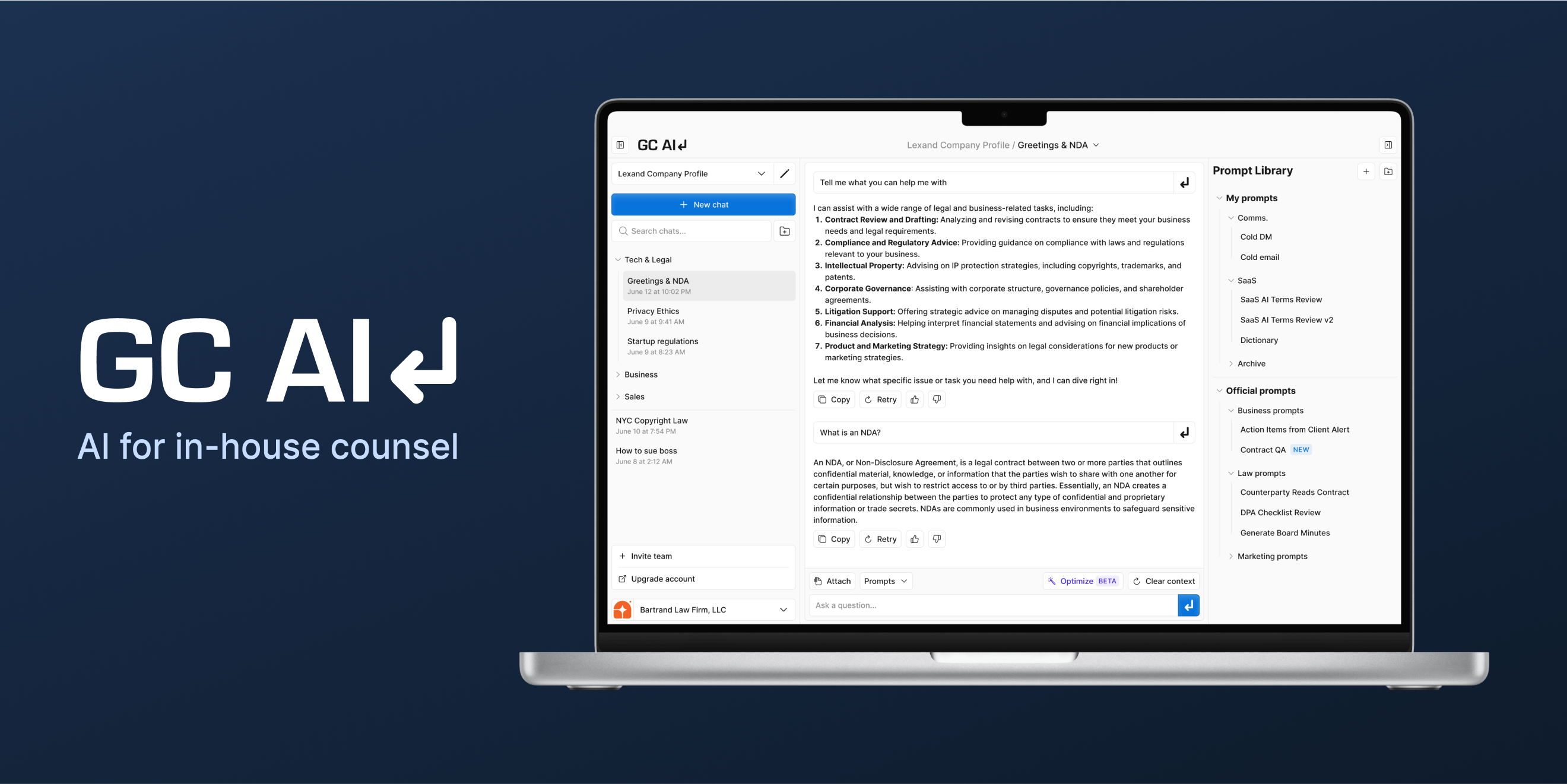
General Counsel AI (GC AI) is a platform that leverages artificial intelligence to support lawyers. It provides first drafts, reviews legal documents, and offers the best up-to-date legal advice.
When I joined the start-up, GC AI had an MVP with basic features in place. My role was to refine the design language and craft new UI screens to align with the platform’s expanding capabilities.
Behind the scenes, GC AI's engineers were developing a range of new tools. I had to quickly grasp complex legal and AI concepts to design user-friendly interfaces for these features.
As the sole designer, I held significant responsibility and autonomy, creating all the mock-ups from scratch and articulating my design decisions to the team. Since we were a small team, I frequently contributed directly to the codebase, for example building UI components and integrating design tokens from the updated design system.

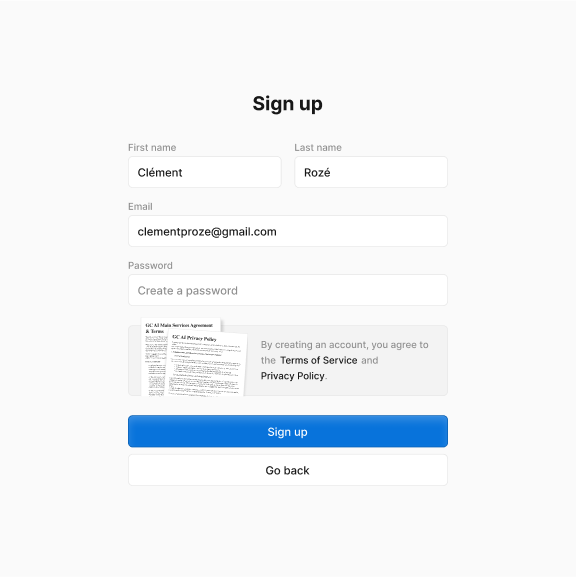
This subtle animation in the Terms of Service and Privacy Policy section adds a touch of delight to the page’s design, making these legal documents feel more approachable.

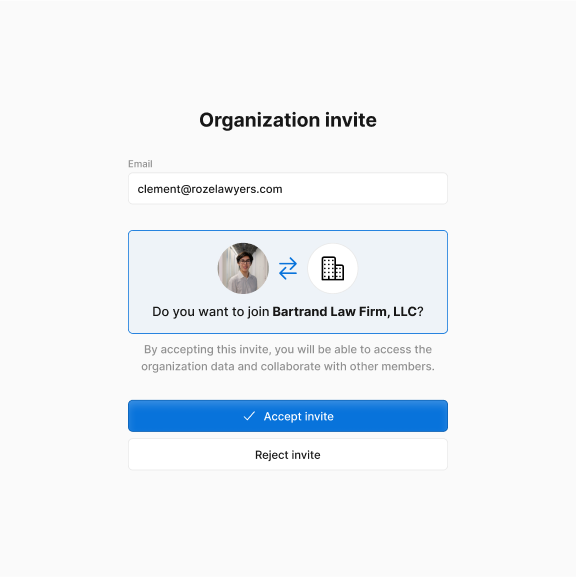
Users can accept an invite to join organizations on GC AI. I aimed to keep both the design and text as straightforward as possible.

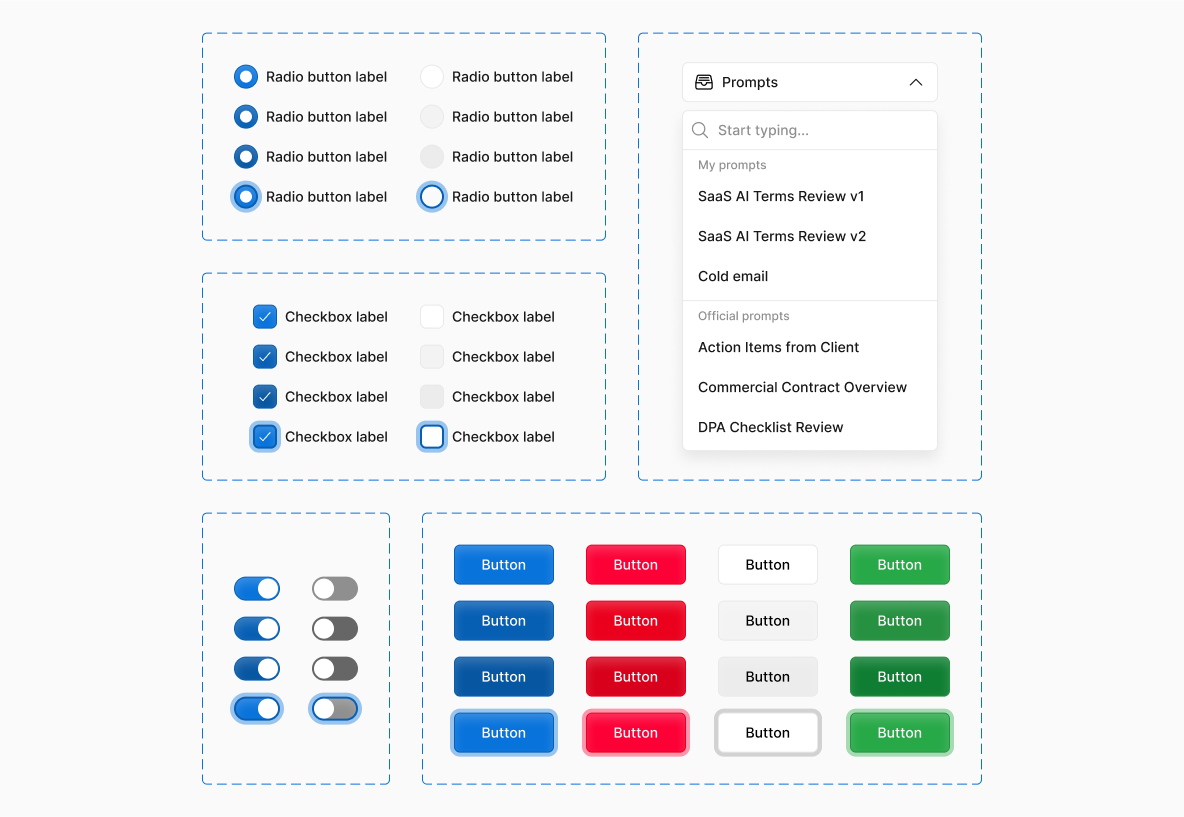
I developed a complete design system with styles and components to support GC AI’s rapid pace. As a startup, new features were shipped nearly every week, and having an effective design system in place allowed me to quickly prototype new pages.
Additionally, I had the opportunity to directly implement this design system into the codebase. By handling both design and implementation, I was able to incorporate all the small design details seamlessly without needing to hand off work to another developer.



Before I joined, GC AI’s app was not responsive, which posed significant accessibility and usability issues.
While designing the desktop screens, I kept mobile responsiveness in mind, ensuring that each design would look and function correctly across both large and small displays.

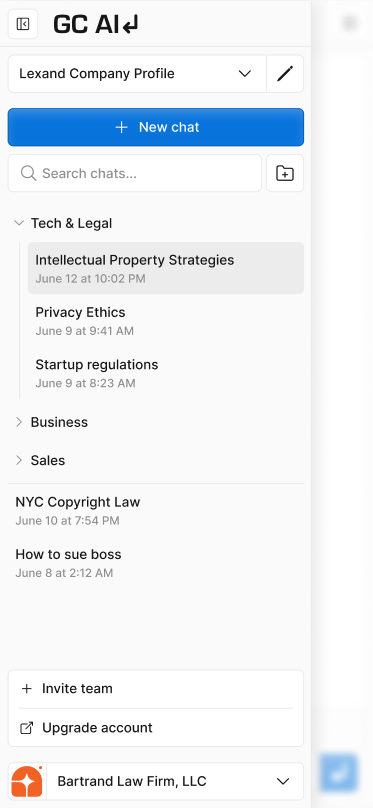
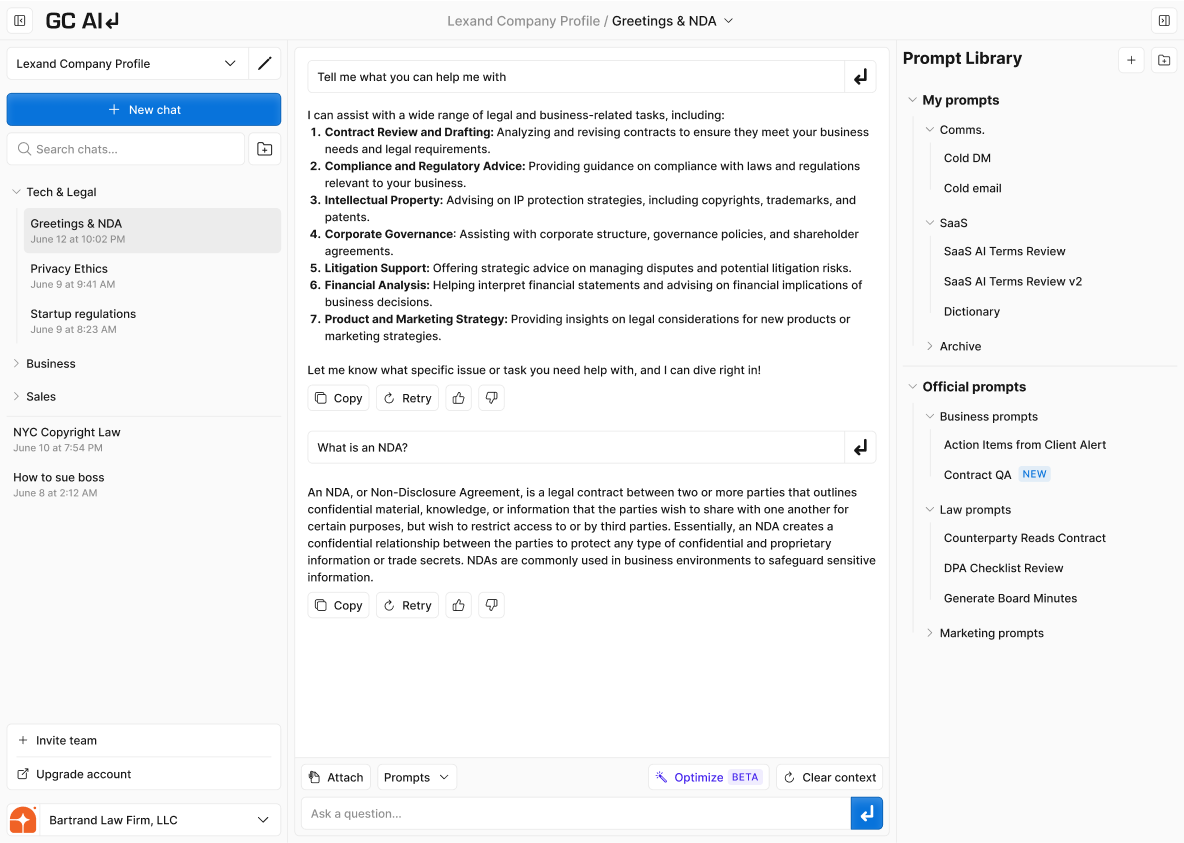
The main interface is divided into three key sections. On the left sidebar, users can navigate between different chats, edit company profiles, and access additional features through the account dropdown menu. The right sidebar features the prompt library, offering tools to create custom prompts or explore template prompts. At the center is the primary chat window, designed for communication with the AI.
The sidebars are collapsible, allowing users to create a more focused and centered workspace while interacting with the AI.

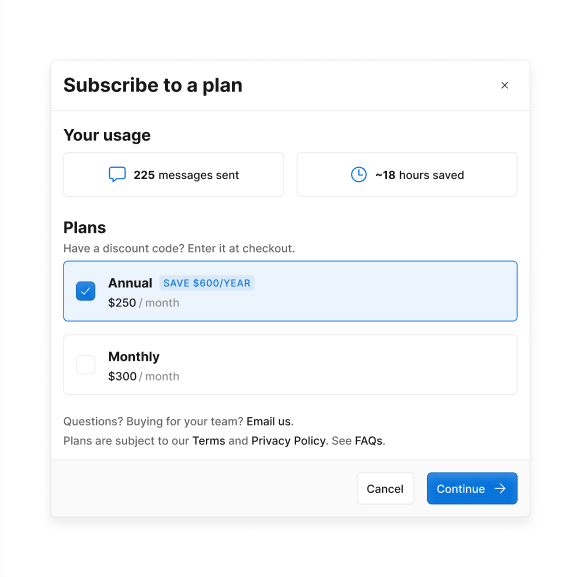
This modal encourages users to subscribe to the premium plan by highlighting key usage metrics, such as the number of messages sent and an estimate of the time saved, as part of the upsell strategy.

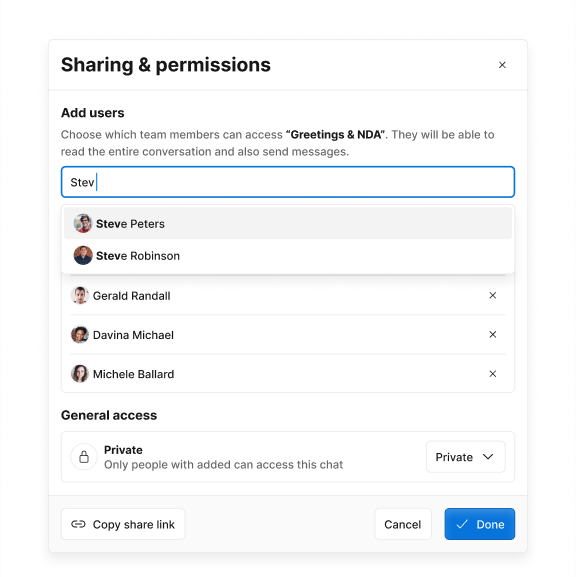
Users can also share their chats for collaboration. Sharing is a common feature, we opted to use established design patterns rather than reinventing the wheel, ensuring a familiar experience for the user.

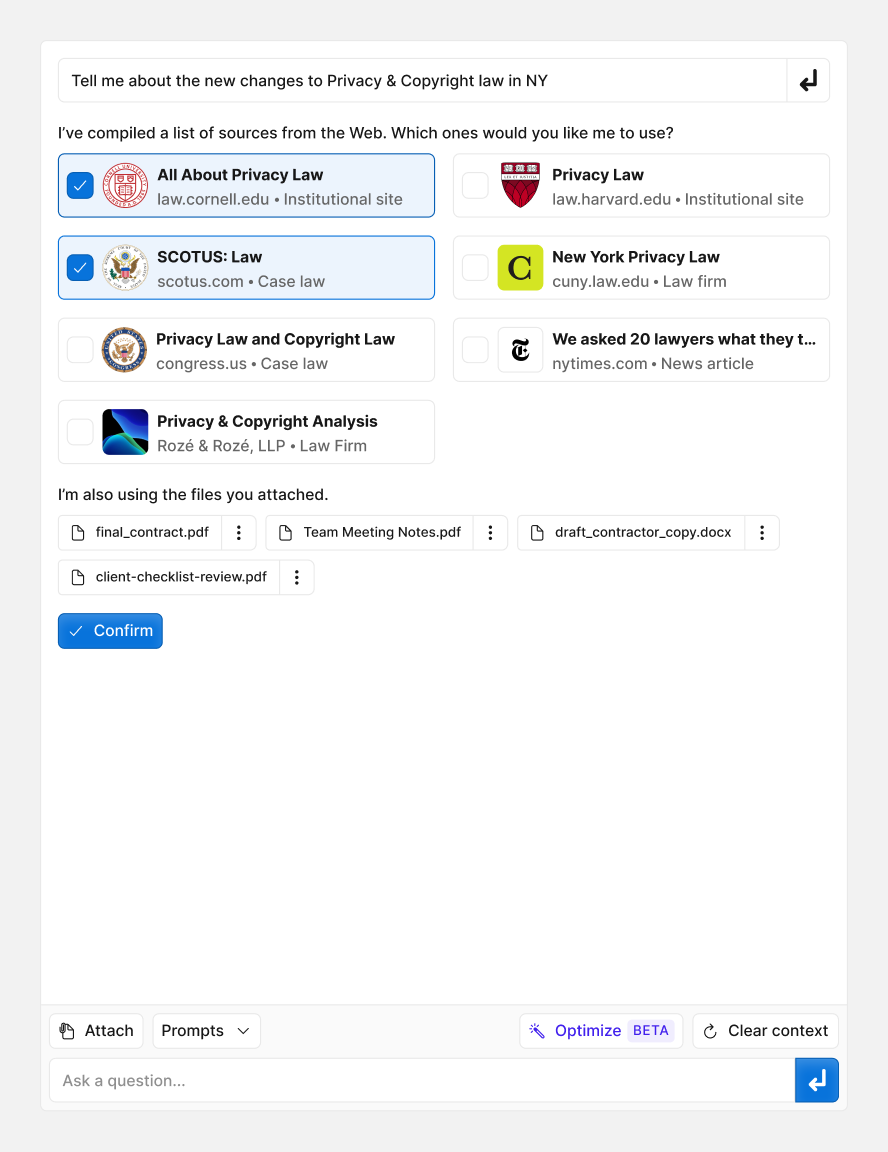
This state displays GC AI responding to a user’s query with a list of sources it found through searching the Internet. To ensure users feel in control, we prioritized transparency.
Users can choose which sources to include in the AI’s response (not shown), and the AI also lists every resource it used, providing full visibility.