
Project
Recoil Studios
Type
Game design
Role
UI & Game Designer
Years
2024 - Present
About
Recoil Studios develops Deadline, a semi-realistic Roblox shooter game that combines exciting gameplay with extensive customization.
Before my involvement, Deadline faced challenges: visual bugs, inconsistent design, confusing mechanics, and a steep learning curve for beginners. After sharing my feedback on these issues, I was invited to revamp the game’s design for the upcoming 0.23 update.
My work focused on redesigning the user interface for menus, pages and pre-match screens. Beyond UI, I also contributed to refining gameplay direction, enhancing both accessibility and engagement.
This freelancing project was especially rewarding as it marked my first time doing game design. Unlike my prior experience with web and product applications, designing for a video game required me to embrace gamification principles and thank creatively about player interaction.

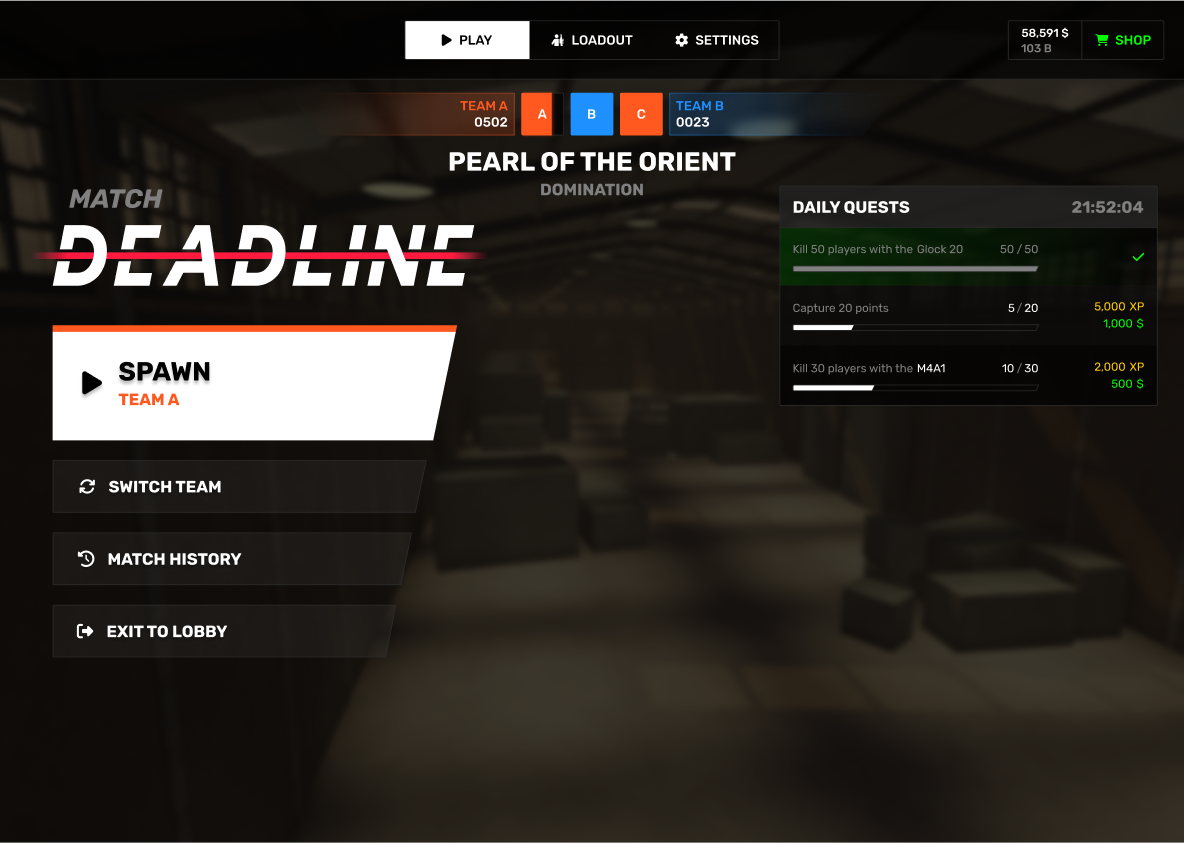
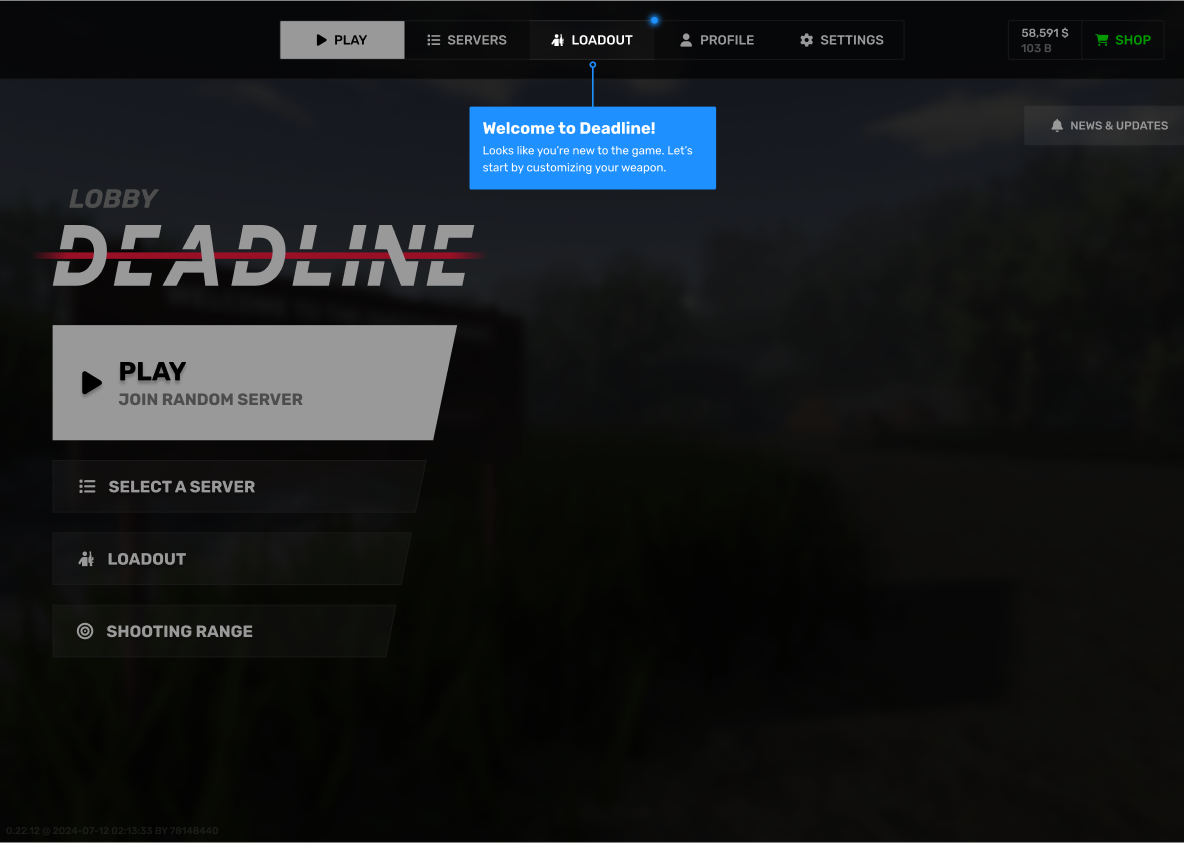
I redesigned the Start screen to make it easier for players to navigate. This included larger buttons with icons and a simplified navigation bar. I also brought in several iconic branding elements from Deadline and integrated them into the interface, such as the italicized wordmark logo, slanted buttons, and gradients in the point counter.

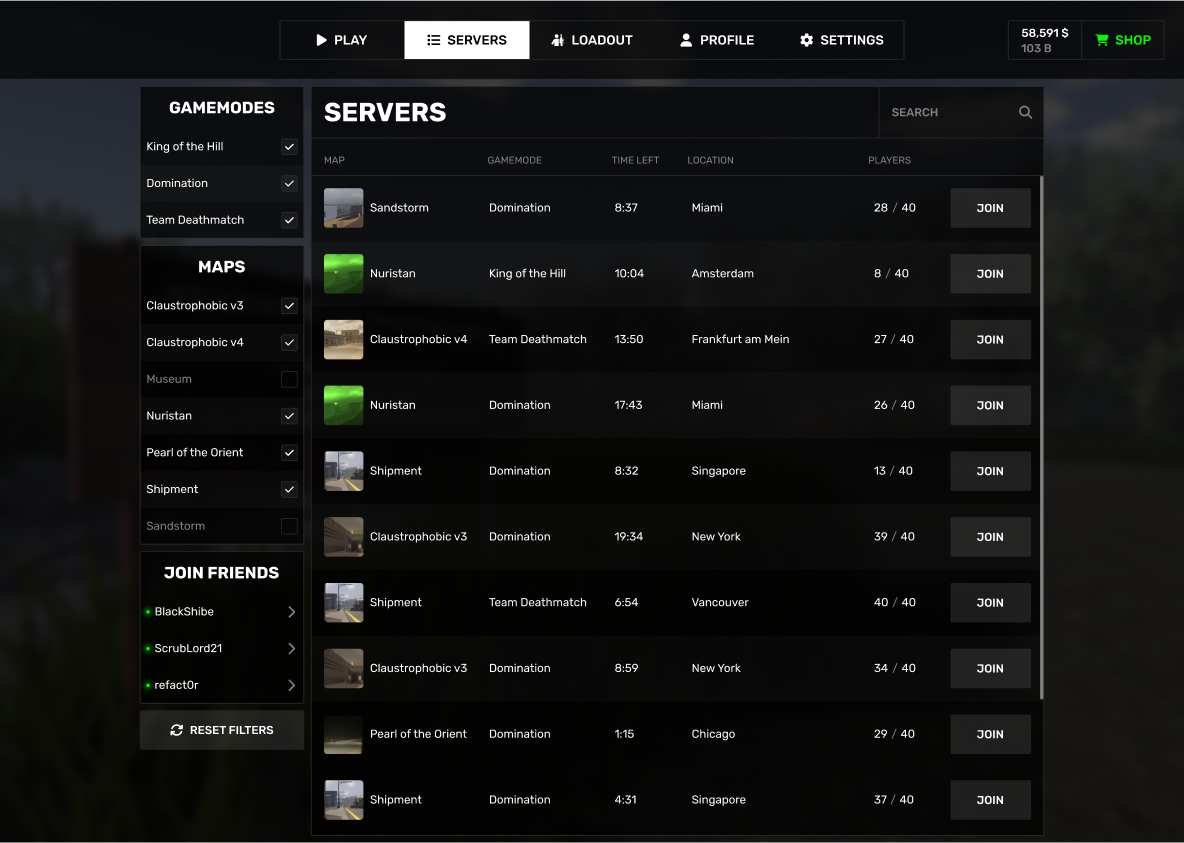
This screen includes visual and functional enhancements over the previous version. The improvements include better alignment and more consistent spacing for a cleaner layout. There are also new features, such as filters for quickly finding a suitable match and the ability to seamlessly join friends in other servers.

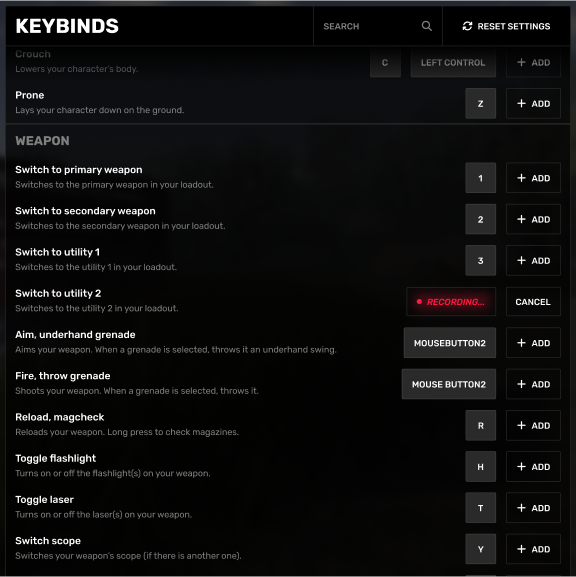
The 0.23 update provided customizable keybinds, a popular feature request. These are set through the Settings screen

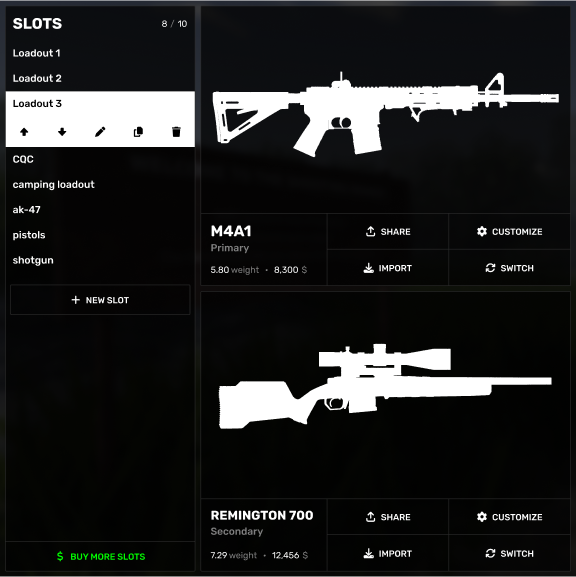
Since Deadline is built on Roblox, some functionalities, like drag-to-reorder, were technically challenging to implement. Instead, I opted to use simple icon buttons, allowing players to easily reorder their loadouts.

Deadline’s gameplay loop centers around customizing your weapon, joining a server, and then playing the match. Previously, players could customize their loadouts during the match, which resulted in lobbies being only half-active as many players were in the gun editor. With the 0.23 update, we changed this structure: players now must edit their weapons in the lobby server before entering the match server to play.
To help players understand this change, I designed a tutorial using tooltips that guides them through the new flow.

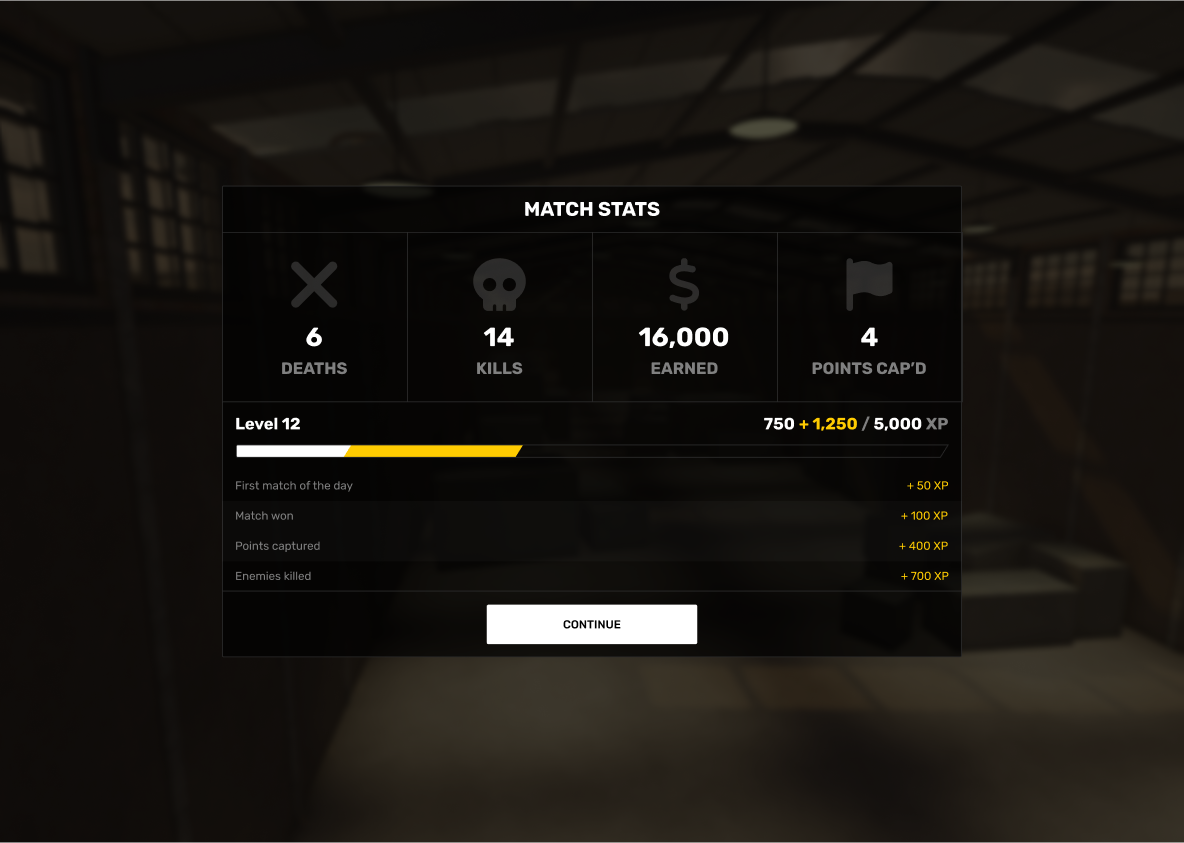
Previously, when matches ended, players were returned to the start screen. Not only did this feel abrupt, but it also prevented them from seeing their performance during the match.
The new designs now display the winning team and final score in a visually engaging way, followed by a summary of user stats, and conclude by allowing players to vote on the next map for the match.

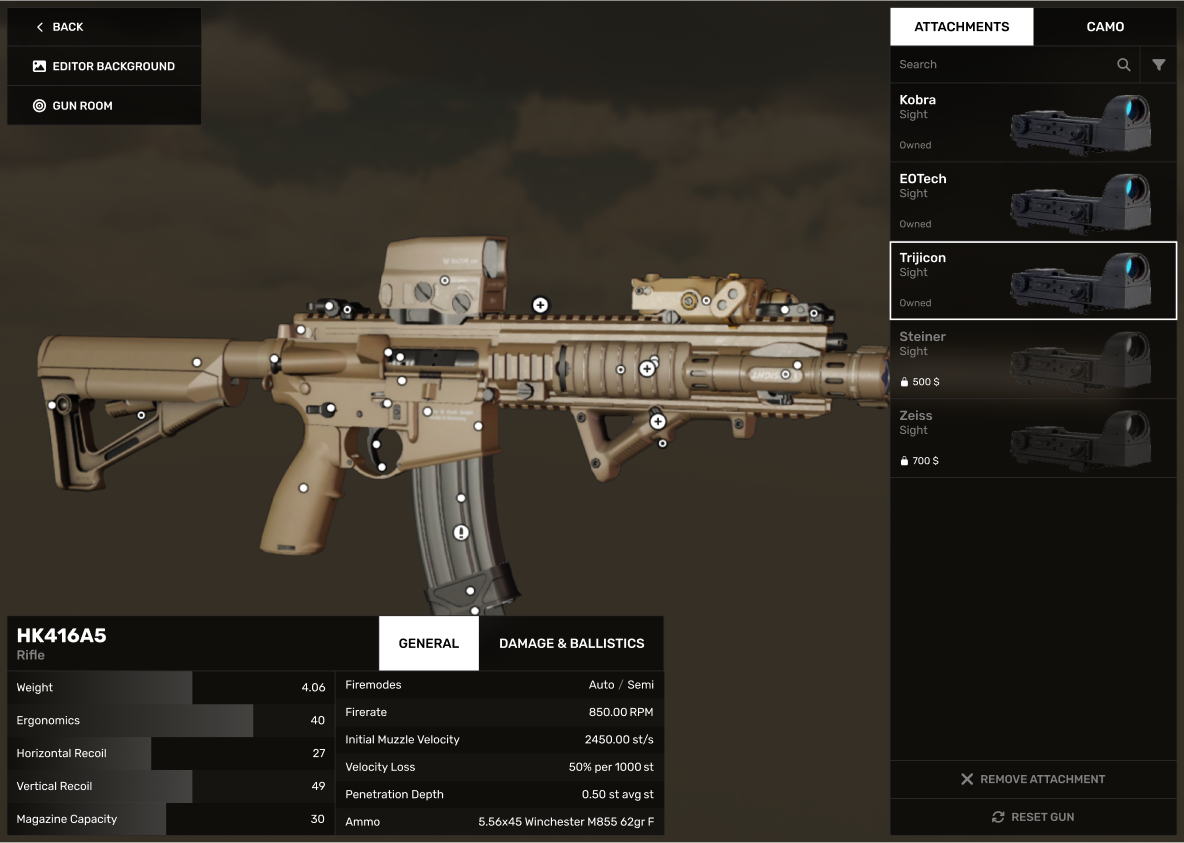
The gun editor UI was one of the screens I had to redesign from scratch. The challenge with Deadline is that it needed to offer deep customization of weapons, from camouflage options and optic icons to the precise placement of attachments like muzzle devices or foregrips.
At the same time, in order to remain accessible to beginners, the UI had to remain simple and intuitive. My designs addressed this by featuring larger tap targets for buttons, tooltips with detailed descriptions, and graphics that highlighted the stat differences of each attachment.

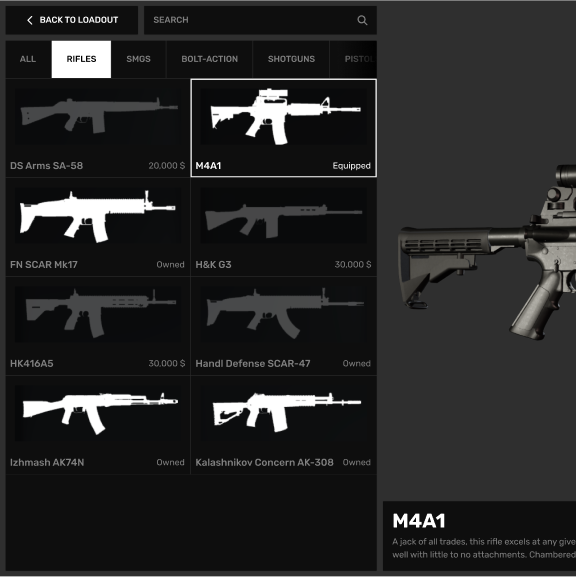
The previous design of this screen was simply a long list of guns. To make it easier for players to find a suitable weapon, I introduced search and categorization features. Each weapon also includes a description for additional details.

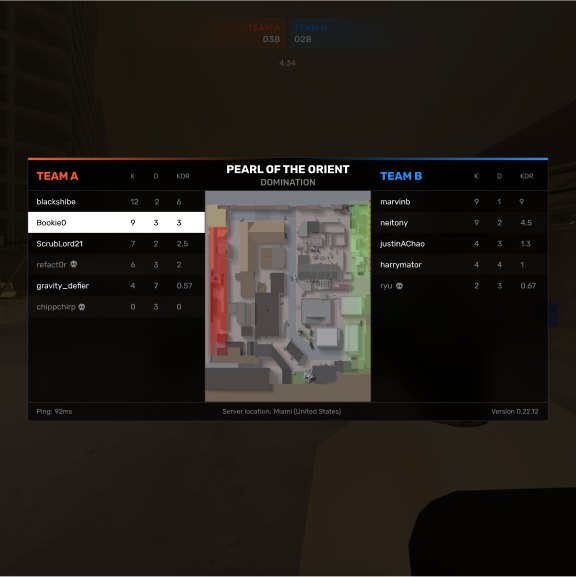
The leaderboard includes a range of visual polish, such as alternating row background colors, team colors in the header, and a less dense layout. These refinements make it easier to quickly glance at the leaderboard and see scores.